Vue——定义全局工具类
本文共 178 字,大约阅读时间需要 1 分钟。
解决方案
一:简单的写法
每次使用都需要import
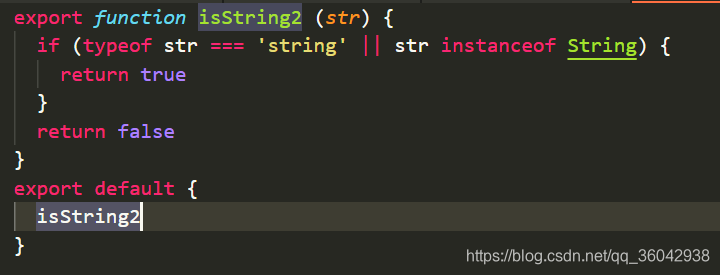
test.js:

具体使用


二:定义全局工具类(实例属性)
官方文档:
具体使用
三:定义全局工具类(插件)
全局注册不需要import
例子:现需定义ValidateUtil工具类

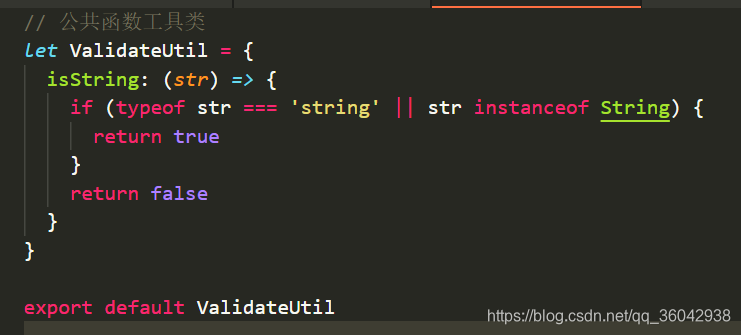
utils/validate/index.js:

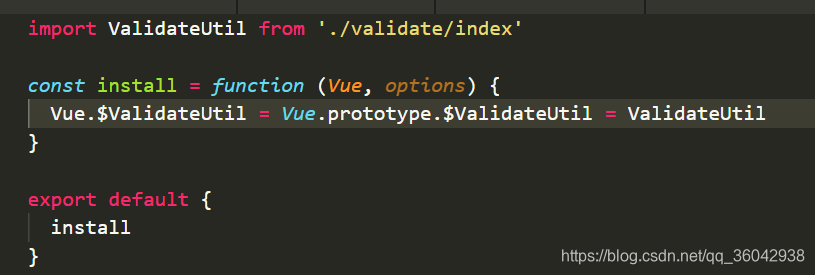
utils/index.js:

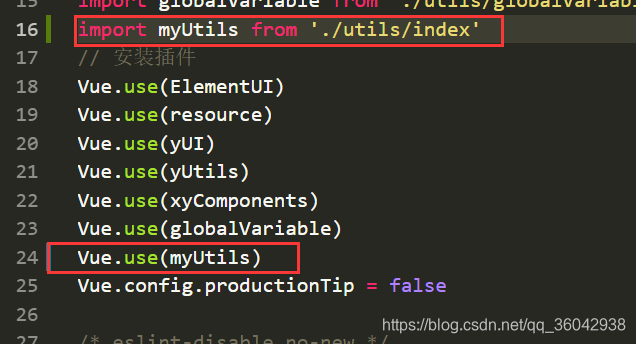
main.js:

具体使用

参考文章
转载地址:http://aggaf.baihongyu.com/
你可能感兴趣的文章
syslog日志记录
查看>>
Linux下的动态库.so
查看>>
jQuery解决input中placeholder值在ie中无法支持的问题
查看>>
一文深度揭秘Redis的磁盘持久化机制
查看>>
java是编译型还是解释型语言
查看>>
Spring的BeanUtils的copyProperties方法需要注意的点
查看>>
NotePad 常用快捷键总结
查看>>
Notepad++如何让打开的文件排在左边菜单栏
查看>>
File类的常用方法【二】
查看>>
为什么说栈的速度快,堆的速度慢?栈和堆的区别是什么?
查看>>
微信支付兴起,万亿级用户交易记录存储的挑战
查看>>
Java nio 实现socket异步通信
查看>>
商品秒杀系统设计思路
查看>>
Java自带的JVM性能监控及调优工具(jps、jinfo、jstat、jmap、javap)使用介绍
查看>>
方法回调/钩子
查看>>
Java中常用缓存Cache机制的实现
查看>>
数据库设计规范化的 5 个要求
查看>>
手动启动 oracle 服务
查看>>
二 垃圾回收:第06讲:深入剖析:垃圾回收你真的了解吗?(下)
查看>>
ObjectMapper 的一些坑
查看>>